Ian bLink - Sudah lama saya tidak bermain - main dengan aplikasi yang satu ini, tapi yang saya masih ingat betul bagaimana cara membuat tulisan 3D. Untuk itu saya akan berikan tutorialnya bagi anda yang lupa atau belum tau cara membuat tulisan 3D tersebut.
Langkah pertama
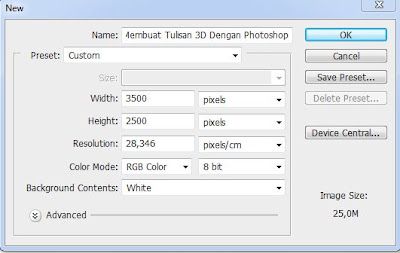
Buat laman baru dan beri nama " sesuka hati " dengan ukuran ( 3500 X 2500 pixels ), trus background kita ambil warna putih saja.

Langkah kedua
Buat layer baru di atas layer background tadi atau setelah layer background, Selanjutnya warnai layer tadi dengan menggunakan " Paint Bucket Tool " dengan warna biru #0076a3.
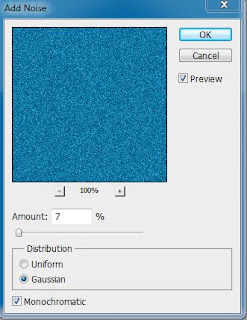
selanjutnya tambahkan Noise, caranya klik filter>>Noise>>add Noise.
Dan gambar akan berubah seperti yang di bawah ini
Langkah ketiga
Selanjutnya buatlah layer baru lagi setelah layer warna, kemudian buat nama layernya " Efek Warna ". trus anda warnailah layer tadi dengan warna putih menggunakan Soft Round Pressure Opacity Brush
Selanjutnya ganti blending modenya menjadi Linear Light dan fill-nya menjadi 25%.
Langkah keempat
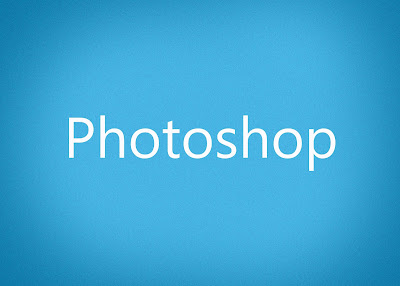
Selanjutnya buatlah tulisan Photoshop diatas layer "Efek Warna" tadi,
yang saya gunakan disini font Lao UI, dengan ukurannya 500pt
Langkah kelima
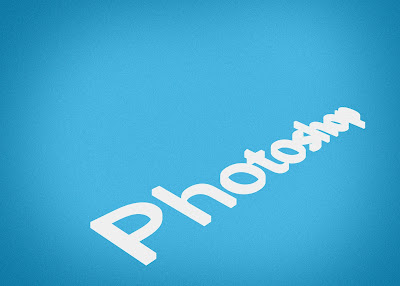
Buatlah tulisan
photoshop yang tadi seperti gambar dibawah, manfaatkan tool distort dan
perspective saat free transform tapi sebelumnya rasterize layer dulu
layer tulisan photoshopnya
Langkah keenam
Untuk selanjutnya
buatlah 2 copy tulisan photoshop yang sudah kita modif tadi, supaya lebih
cepat tekan Ctrl + J dua kali supaya copy'n nya juga ada 2, jadi
nanti akan ada 3 tulisan photoshop yang sama. Selanjutnya gantilah nama
layer tulisan photoshop yang pertama dengan "bayangan photshop" yang
ke-2 buat "photoshop awal" dan yang ketiga ganti menjadi "photoshop
akhir" Setelah itu atur posisi layer "photoshop akhir" untuk layer
"photoshop awal" dan "bayangan Photohop" abaikan dulu seperti gambar
dibawah, tujuannya supaya nanti tulisannya sedikit lebih tinggi.
Langkah ketujuh
Disini sobat
sedikit lebih sabar yah, soalnya kita akan membuat beberapa copy'n
tulisan photoshop tadi supaya semua tulisan menyatu, jadi copy'n tulisan
photoshop akan kita buat lebih banyak. Sekarang kita kembali dulu ke
layer "photoshop awal" kemudian buat copy'n sebanyak yang diperlukan
untuk menutup semua ruang yang kelihatan yang belum terisi tulisan
photoshop, buatlah seperti gambar berikut.
Langkah kedelapan
Supaya copy'n
layer tadi terlihat menyatu kita akan membuat sedikit edit. Sekarang anda klik pada layer "photoshop awal" lalu tekan shift dan tahan lalu
klik lagi pada layer "photoshop akhir" nah sekarang layernya sudah
terseleksi lalu klik kanan pada layer yang sudah kita pilih tadi lalu
klik Link Layer. Nah tetap masih disitu yah, klik kanan lagi kemudian klik Merge Layers, supaya semua layer yang kita copy tadi semuanya menyatu.
Langkah kesembilan
Selanjutnya
ganti nama layer yang sudah kita satukan tadi menjadi "photoshop baru"
kemudian copy layer yang baru kita ganti nama tadi lalu buat nama
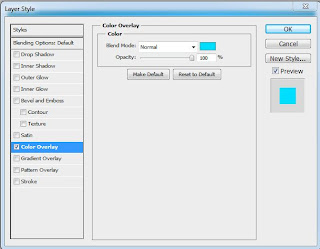
layernya "photoshop baru 3d" Sekarang kita kembali ke layer "Photoshop
baru" kemudian klik kanan pada layer lalu klik Blending option dan klik
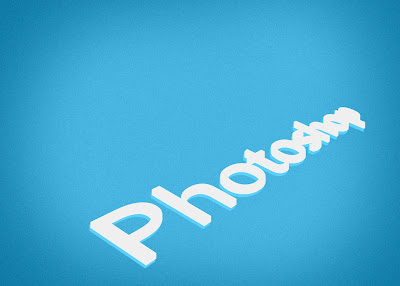
color overlay gantikan menjadi warna biru, selanjutnya geser sedikit ke
kiri supaya tulisannya kelihatan 3D
Langkah kesepuluh
Langkah
selanjutnya kita kembali lagi ke layer "photoshop baru", disini kita
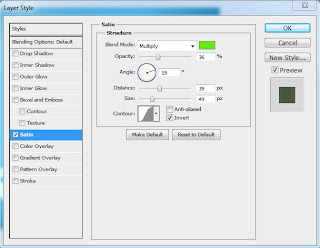
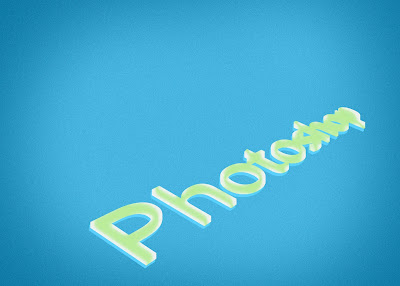
akan menambahkan sedikit warna hijau. Caranya kita akan membuat layer
style, klik layer>layer style>blending option, kemudian centang
satin kemudian buatlah seperti gambar berikut.
Langkah kesebelas
Sekarang kita
membuat bayangan tulisan photoshopnya, nah sekarang kita kembali lagi ke
layer photoshop bayangan yang pertama kita buat, gantilah warna
tulisannya menjadi hitam, gunakanlah blending option. Kemudian klik
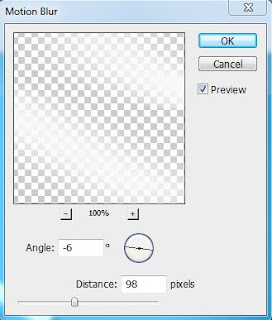
filter>blur>motion blur.
Langkah keduabelas
Untuk Selanjutnya
buatlah buatlah tulisan 3D, caranya hampir sama dengan cara membuat
tulisan photoshop cuman bedanya letak dan perspective saja. setelah
semuanya jadi tambahkanlah bayangan gunakanlah ellipse tool, gambarkan
dengan warna hitam tepat dibawah layer 3D. Setelah itu samarkan yang
kita gambar tadi caranya klik filter>blur>gaussian blur,
buat
seperti gambar dibawah setelah itu turunkan fill-nya menjadi 50%.
Selesai sudah tutorialnya, semoga mudah untuk di mengerti dan dapat bermanfaat bagi anda semua.
terimakasih sudah mampir di Blog kakanakan urang banjar.. .!!
















0 comments:
Post a Comment
Sebagai pembaca yang baik, mohon berikan komentar anda disini